太厉害了!!!!!
1)本地和浏览器可以映射,在浏览器上直接改,可以联动本地文件保存,大大节省时间!
操作步骤:
a.在调试窗口 左侧Sources中右键,添加本地文件夹
b.将本地文件夹中html文件映射到服务器上,右键,map……
c.可以支架在css文件中修改,也可以选中页面元素,在下方css样式中修改,结果自动保存到webstorm中
2)section article 如果有转行,则有占位符,在父容器中设置font-size:0可解决
3)需要在source里面改,才有效
2.LESS

耶
安装:
1)安装node:在官网上下载安装包,点击执行即可,高版本的node整合npm的安装
2)在命令行安装less
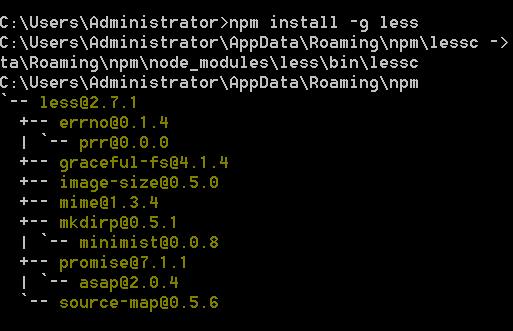
npm install -g less

这一行,表示lessc是一个新的可使用的控制台、编辑器
C:\Users\Administrator>npm install -g lessC:\Users\Administrator\AppData\Roaming\npm\lessc -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\less\bin\lesscC:\Users\Administrator\AppData\Roaming\npm-- less@2.7.1</div></div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div><div> +-- errno@0.1.4</div></div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div><div> |– prr@0.0.0+– graceful-fs@4.1.4+– image-size@0.5.0+– mime@1.3.4+– mkdirp@0.5.1|-- minimist@0.0.8</div></div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div><div> +-- promise@7.1.1</div></div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div><div> |– asap@2.0.4-- source-map@0.5.6</div></div></blockquote></blockquote><div> <span style="line-height: 1.6;"> 3)less真心强大,好用,在webstorm中配置好了,选用less外部工具,点击运行即可,注意,路径名称中不能含有空格,最好也不要有特殊字符,省的麻烦</span><br></div><div><span style="line-height: 1.6;"><br></span></div><div><span style="line-height: 1.6;">3、使用chrome调试less</span></div><div> 1)安装wr工具,跟踪文件修改实时编译<span style="line-height: 1.6;"><br></span></div><div> <span style="line-height: 1.6;"> </span><span style="line-height: 1.6;"> </span><span style="line-height: 1.6;"> </span><span style="line-height: 1.6;">C:\Users\Administrator>npm install -g wr</span></div><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>npm WARN deprecated wr@1.3.1: no longer being maintained; check out nodemon inst</div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>ead</div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>C:\Users\Administrator\AppData\Roaming\npm\wr -> C:\Users\Administrator\AppData\<span style="line-height: 1.6;">Roaming\npm\node_modules\wr\bin\wr</span></div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>C:\Users\Administrator\AppData\Roaming\npm</div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div>– wr@1.3.1+– colors@0.6.2-- optimist@0.6.1</div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div> +-- minimist@0.0.10</div></blockquote><blockquote style="margin: 0 0 0 40px; border: none; padding: 0px;"><div> – wordwrap@0.0.3然而我用wr跟踪,失!败!了!悲痛欲绝,伤痛!伤痛!伤痛!!!但是这个时候老师说了另一种方法,哈哈哈 –source-map 浏览器可以编辑less文件从而控制css实时编译具体: lessc –source-map duang.less duang.css