一、边框
border-radius是向元素添加圆角边框。
使用方法:
border-radius:10px; / 所有角都使用半径为10px的圆角 /
border-radius: 5px 4px 3px 2px; / 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 /
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
box-shadow
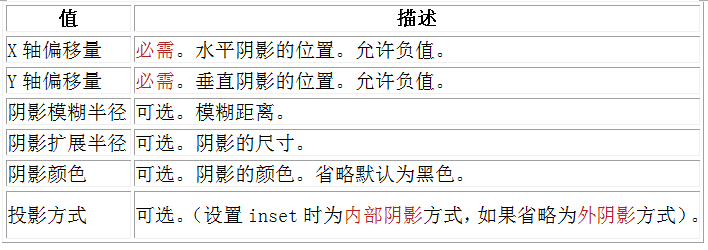
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];参数介绍:注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
为元素设置内阴影:
添加多个阴影:

二、颜色
315deg
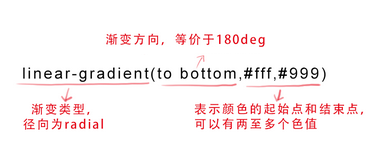
线性渐变 background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);径向渐变 background-image:radial-gradient(red,blue);
三、文本
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
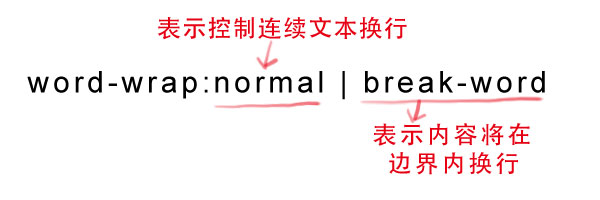
text-overflow:ellipsis;overflow:hidden;white-space:nowrap;同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
语法:
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体@font-face {font-family: “MOOC Font”;src: url(“http://www.imooc.com/Amaranth-BoldItalic.otf“);}.demo {width: 340px;padding: 30px;color: #566F89;background: #000;font-size:58px;font-family: “MOOC Font”;}
<div class=”demo”>IMOOC</div><style type=”text/css”>.demo {width: 340px;padding: 30px;font: bold 55px/100% “微软雅黑”;background: #C5DFF8;text-shadow: 2px 2px 0 red;}</style>语法:
text-shadow: X-Offset Y-Offset blur color;X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff
四、背景
效果如下:
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
语法:
background-clip : border-box | padding-box | content-box | no-clip参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。
backgroud-clip默认值为border-box。效果如下图所示:
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。语法缩写如下:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],…可以把上面的缩写拆解成以下形式:
background-image:url1,url2,…,urlN;
background-repeat : repeat1,repeat2,…,repeatN;backround-position : position1,position2,…,positionN;background-size : size1,size2,…,sizeN;background-attachment : attachment1,attachment2,…,attachmentN;background-clip : clip1,clip2,…,clipN;background-origin : origin1,origin2,…,originN;background-color : color;注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 “/“ 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
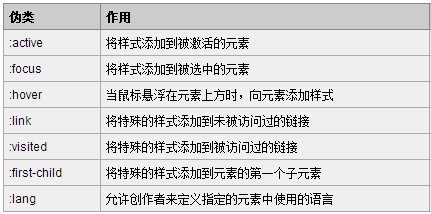
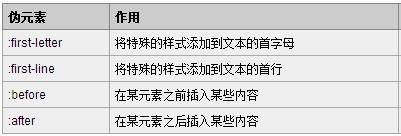
五、选择器 大部分为伪类、伪元素选择器
input:not([type=”submit”]){
border:1px solid red;
}:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
示例显示:
比如说,你的文档中有三个段落p元素,你想把没有任何内容的P元素隐藏起来。我们就可以使用“:empty”选择器来控制。
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。分析:
1、具体来说,触发元素的URL中的标志符通常会包含一个#号,后面带有一个标志符名称,上面代码中是:
#brand2、:target就是用来匹配id为“brand”的元素(id=”brand”的元素),上面代码中是那个div元素。
伪类种类
伪元素种类
:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。


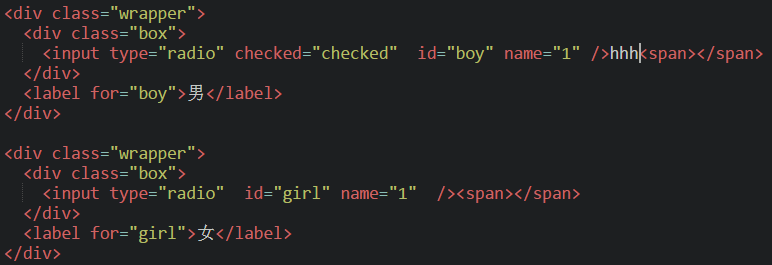
 尝试添加别的样式没有用。。。比如font-size就没用
尝试添加别的样式没有用。。。比如font-size就没用.clearfix::before,
.clearfix::after {
content: “.”;
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}六、旋转、变换
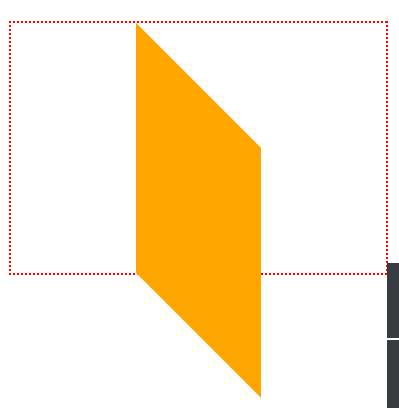
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
 竟然还可以这样!
竟然还可以这样!b为纵向扭曲,0为不变;
c为横向扭曲,0不变;
d为垂直伸缩量,1为原始大小;
e为水平偏移量,0是初始位置;
f为垂直偏移量,0是初始位置

transform-origin: left top;

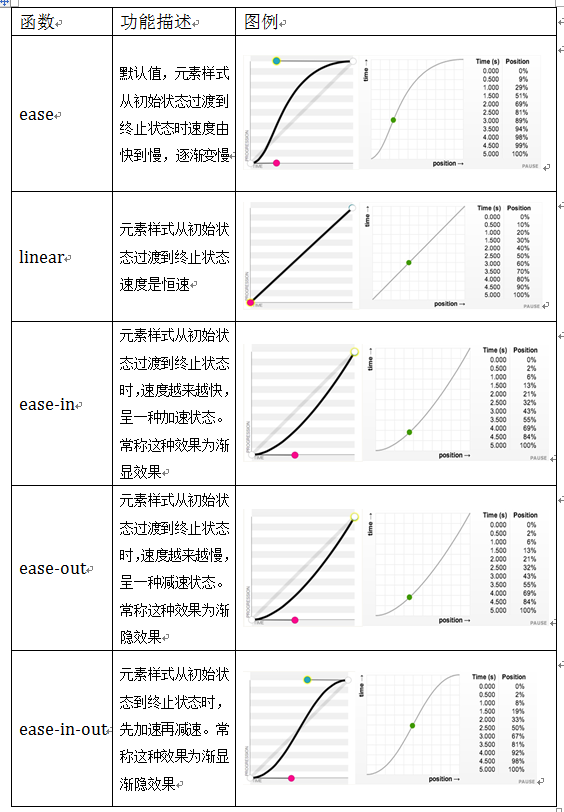
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
七、布局

值 | 设备类型 |
All | 所有设备 |
Braille | 盲人用点字法触觉回馈设备 |
Embossed | 盲文打印机 |
Handheld | 便携设备 |
打印用纸或打印预览视图 | |
Projection | 各种投影设备 |
Screen | 电脑显示器 |
Speech | 语音或音频合成器 |
Tv | 电视机类型设备 |
Tty | 使用固定密度字母栅格的媒介,比如电传打字机和终端 |