入门心得
2.webgl基于canvas标签
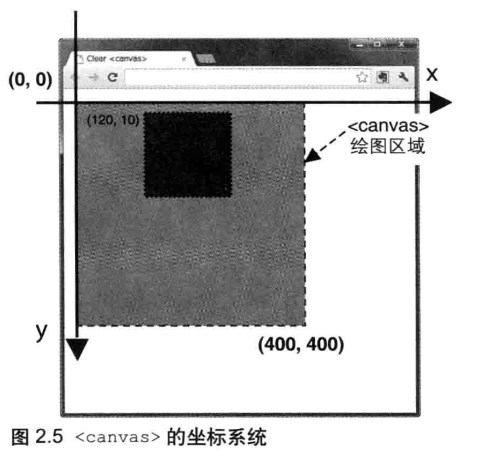
canvas
限定高度、宽度、id
js要做的事:
1)获取canvas对象
2)获取canvas二维的(三维)上下文环境
3)用相应函数绘制
绘制图形:
1)先上色
2)画图形,左上角为(0,0)

问题://document.getElementById('webglbtn').ondblclick = getWebGL();
我用这个句子进行绑定,为什么还未 点击,就执行了后面的函数
已解决,查看JS/文件夹下面的笔记
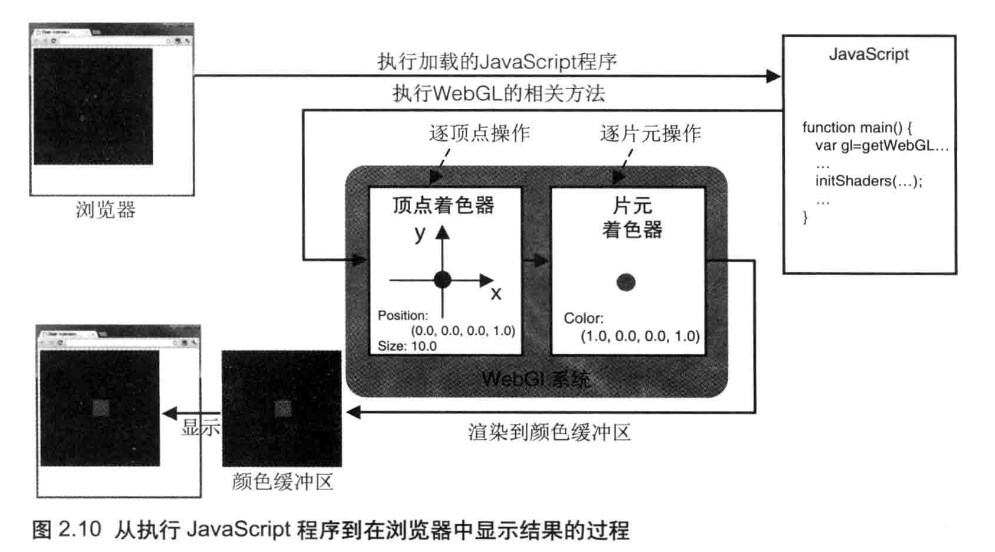
3.着色器
着色器很重要,分为顶点着色器、片元着色器。
顶点着色器可以理解为交点、图形边缘,描述顶点特性。一般定义坐标、尺寸、颜色
片元着色器可以理解为图形组成的单元。一般定义光效

4.顶点着色器的内置变量
| 类型和变量名 | 描述 |
| vec4 gl_Position | 表示顶点位置 |
| float gl_PointSize | 表试点的尺寸(像素数) |
GLSE语言
| 类型 | 描述 | ||||
| float | 表示浮点数 | ||||
| vec4 | 表示由四个浮点数组成的矢量
| ||||
着色器运行在WEBGL系统中,而不是运行在js中
齐次坐标
(x,y,z,w)等价于三维坐标(x/w,y/w,z/w)
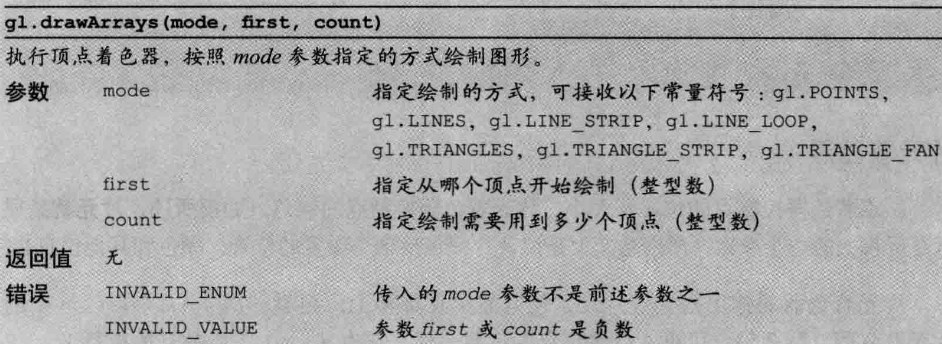
5.绘制
用gl.drawArrays()来进行绘制图形。
gl.drawArrays()是一个强大的函数,可以绘制各种各样的图形

6.绘制一个变量点
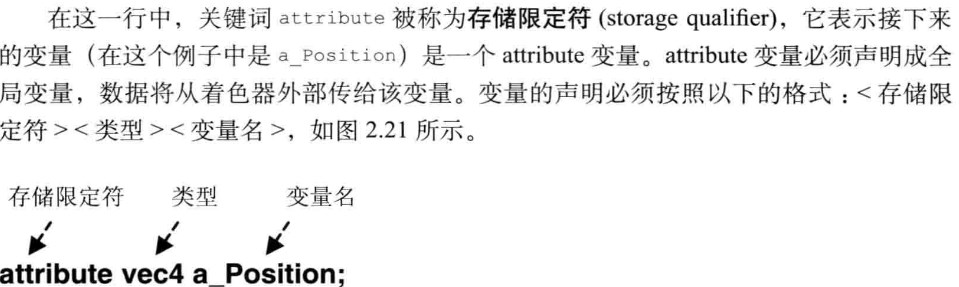
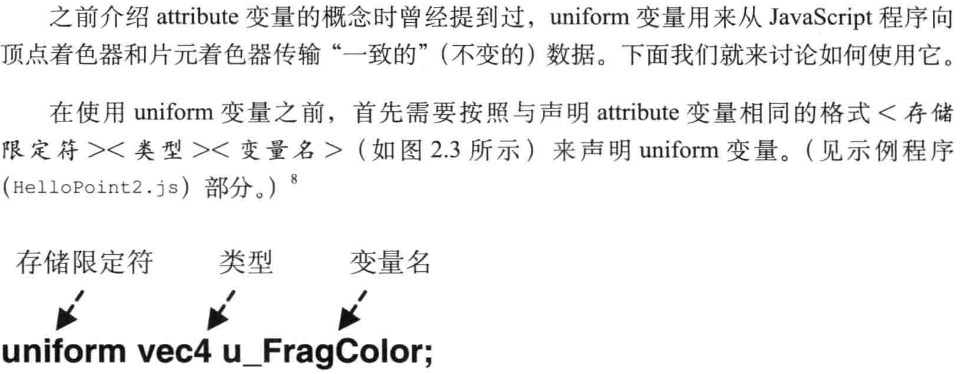
attribute变量和uniform变量
attribute变量:传递的是那些与变量有关的数据
uniform变量:与变量无关的数据

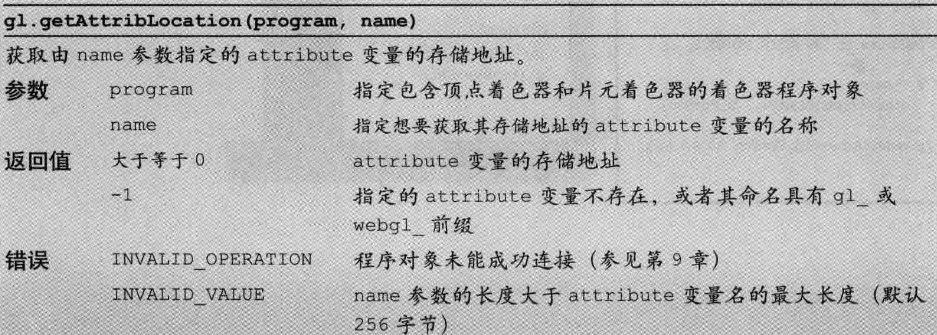
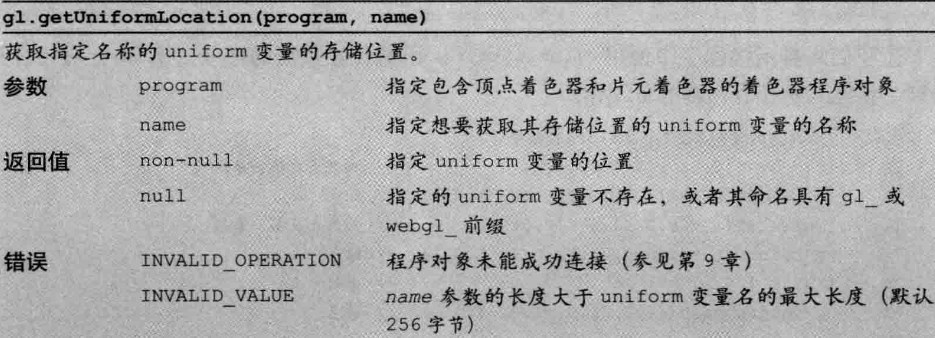
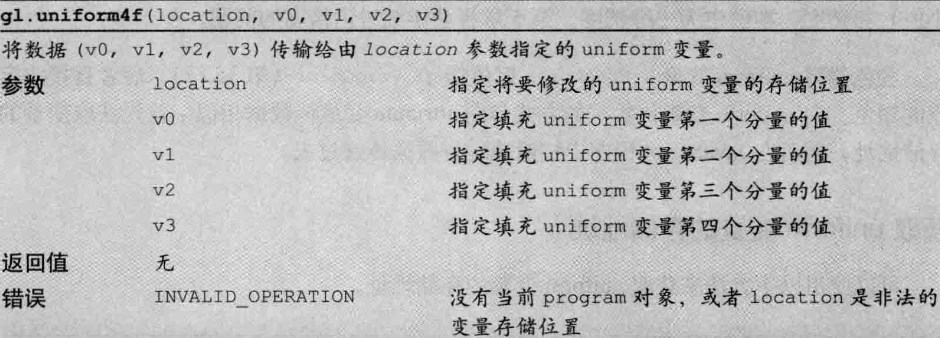
gl.getAttribLocation(program,name)
获取attribute变量的地址

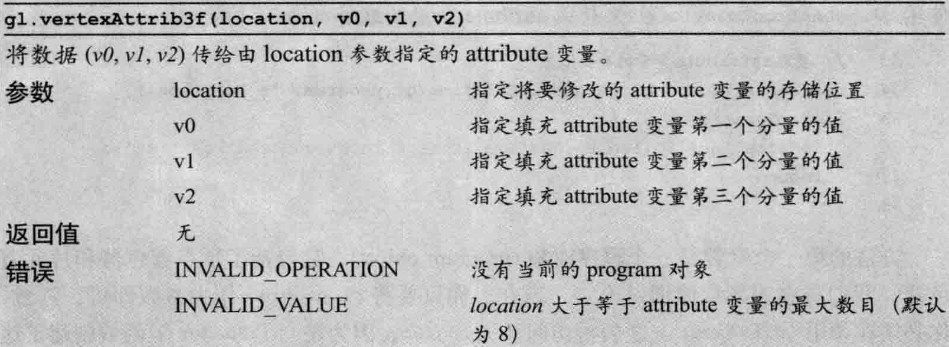
gl.vertexAttrib3f(location,v0,v1,v2)

原本固定写法中为4个分量,但这里只传递了三个分量,因为gl_Position中如果不传递第四个,则第四个分量默认为1.0.
而且第四个参数不代表颜色深度,而是齐次坐标的概念(x,y,z,w)—>(x/w,y/w,z/w)
gl.vertexAttrib1f(location,v0)
gl.vertexAttrib2f(location,v0,v1)
gl.vertexAttrib4f(location,v0,v1,v2,v3)
其中函数名中的'f'表示'float',如果是整数,则为'i'
7.开始绘制动态的啦哈哈哈哈
用事件触发
onmousedown
onmouseup
onmousemove
以上三个事件结合使用,达到画笔的效果~
问题:

8.给点动态加颜色,绘制出五彩斑斓的点
跟颜色相关的变量需要用uniform变量来传值



 虽然一行也没看懂。。
虽然一行也没看懂。。
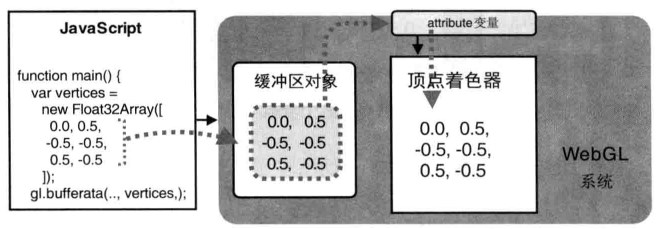
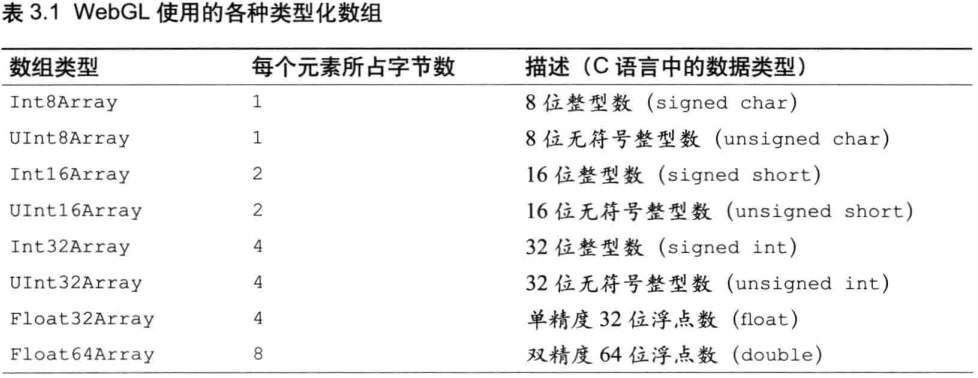
2.缓冲区对象这里好难懂。。

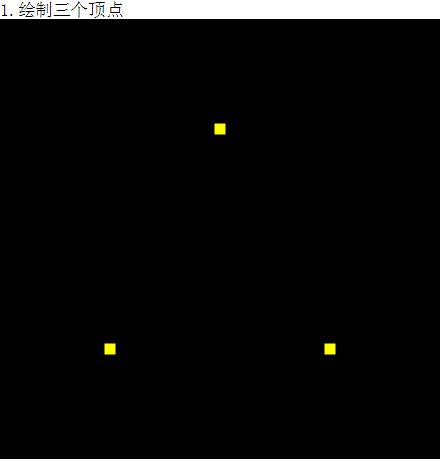
3.绘制多个点的步骤:
1)创建缓冲区对象
2)将缓冲区对象绑定到目标
3)将顶点数据写入缓冲区对象
4)将缓冲区对象分配给attribute变量
5)开启attribute变量
4.

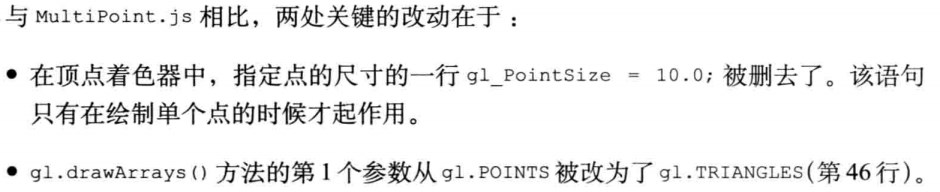
5.绘制一个三角形与绘制三个点的区别

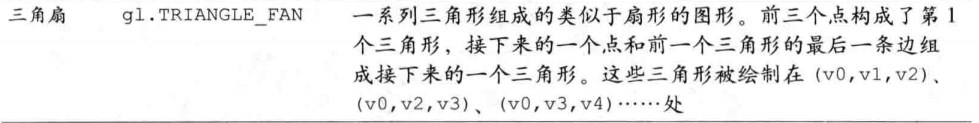
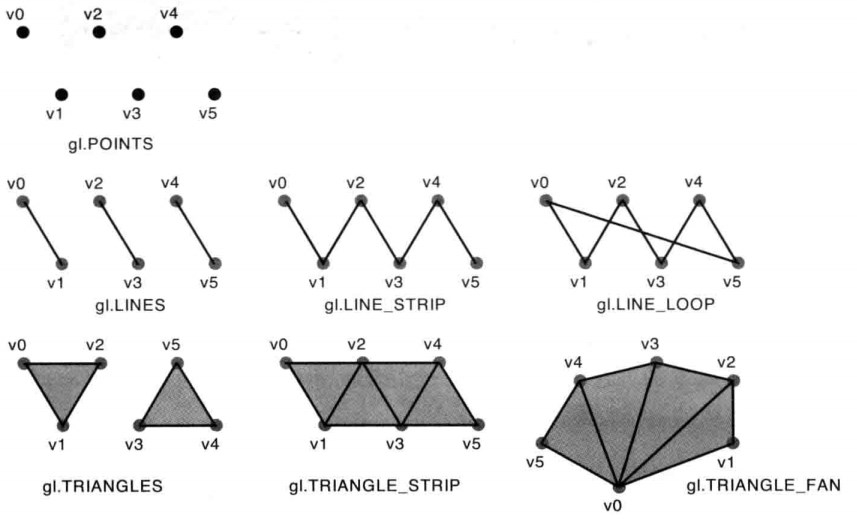
6.gl.drawArrays()可以绘制的基本图形【复杂图形可由多个三角形组成



二、变换图形
1.旋转矩阵

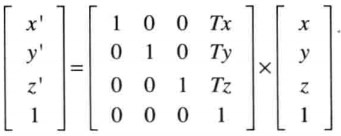
2.平移矩阵

3.旋转&平移结合矩阵
